

A client wanted their custom map to be integrated into their website. I’ve been working on a project at Abletech, a software development company, that is very good at creating geospatial solutions. As a result, you will need to have, or create, a Google Maps API Key. Precursor: We will be using React’s no-build app configuration - create-react-app and the ‘react-google-maps’ library which wraps the Google Maps Javascript API.

As a result, I thought it’d be nice to have a guide that made it as easy as 1,2,3.

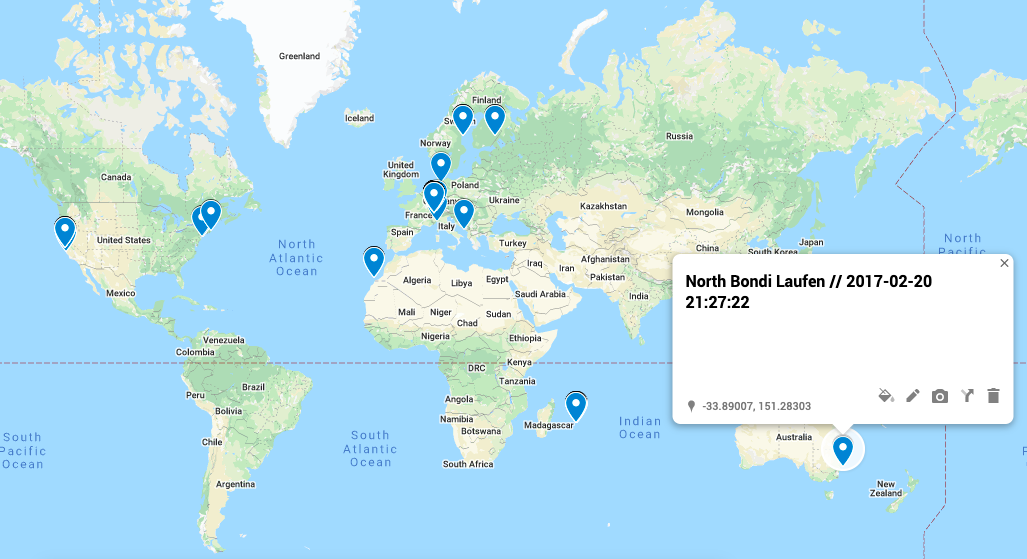
I found a way in which you don’t, lowering the expertise required to get this working.Ī lot of the implementation information online is contradictory and confusing. Many solutions online stated you need a web server to host your KML layer files. In a client/developer partnership, often we want to give the client total control over their content, this does exactly that. It allows you to update your map on one service (Google MyMaps) and your website will automatically update to reflect these changes. This article will go over how to do the latter. If you want to put the custom map you’ve created with MyMaps onto a website you have two options:


 0 kommentar(er)
0 kommentar(er)
